type: mobile and desktop survey || medium: figma, miro
As a team, we chose to address adoption pain-points discovered through user research. Then, from the pain-points, we created a questionnaire that closes the bridge between adoption centers and potential adopters. After we chose pet adoption as our domain, we broke down the pet adoption process into 4 steps: pre-search, search, domain, and after and approached user research with directed story-telling.
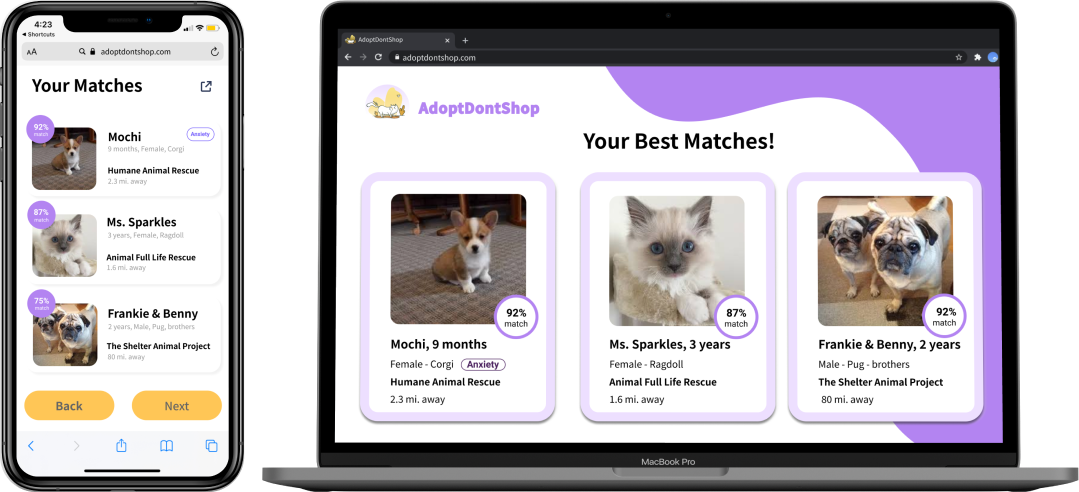
Adopt Don’t Shop
process book
problem space
-
We were assigned to create an interactive website from the following options:
Grocery Shopping During a Pandemic
Delivery From a Convenience Store
Patients Accessing their Electronic Health Record
Purchasing, Adopting, or Fostering a Pet
We unanimously (and excitedly) chose Purchasing, Adopting, or Fostering a Pet.
We reasoned through all four options and decided on pet adoption because we had the most interest in this domain. We also saw the most freedom in this topic because we could choose between doing one of the three processes or all three.
-
How might we create an interactive website that creates a unique and entertaining experience for people looking to adopt a pet (both experienced and inexperienced)?
-
We realized that purchasing, adopting, and fostering are all very different processes and pain points from users would be very hard to narrow down and target in our responsive web design.
Looking back, we think it was a great idea to narrow in on one aspect (adoption) over all three, as this certainly honed in our efforts and attention. That said, it was interesting to look at some groups in how they handled a larger focus and how that impacted their process and eventual design.
solution
After sticking with AdoptDontShop for over a month, and seeing its birth (lo-fi) to create its current form, our group is rather sad to let this project go. When we began this project, there felt as if there were no limitations and we wanted to cover everything there is to do with pet adoption. Through multiple interviews and customer journey maps, we realized that AdoptDontShop was meant to be a light and fun way for people to learn and get into pet adoption. It’s great to see the many iterations and changes over this time period working on the project, from simple decisions such as “Should this button have a plus symbol in it?” to larger ones like “Do we need to have two user flows, or can we use just one?” We’re happy to see all the work we accomplished, and are so grateful for the many rounds of feedback, testing, and critiques we got from our peers, instructors, friends, and family.